Как создать новое меню в Вордпресс
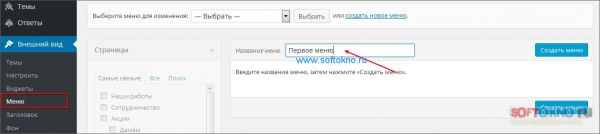
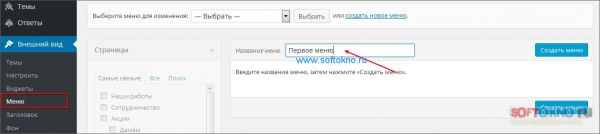
Для того чтобы создать новое меню отличное от системного, служит специальный модуль Меню, расположенный в компоненте "Внешний вид". Чтобы открыть страницу для создания нового меню, переходим в раздел Внешний вид -> Меню, затем указываем название нашего нового меню.

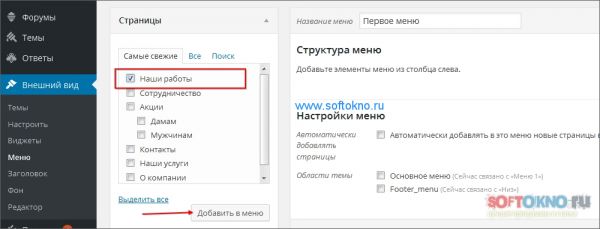
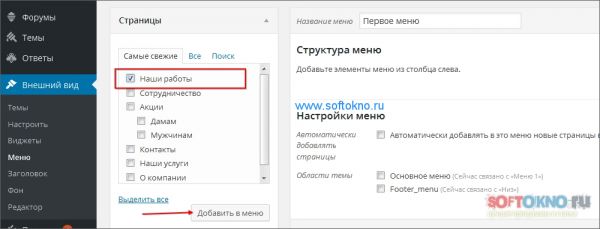
Чтобы добавить новые пункты к нашему меню, выбираем в левой колонке какую именно ссылку мы хотим отобразить. Предположим, что вы заранее создали страницу в "Материалах", значит она обязательно появится в блоке Страницы. Кликнув по блоку "Страницу", откроется список с созданными вами страницами. Ставим галочку на той, которая должна отобразиться в меню, и нажимаем кнопку добавить.

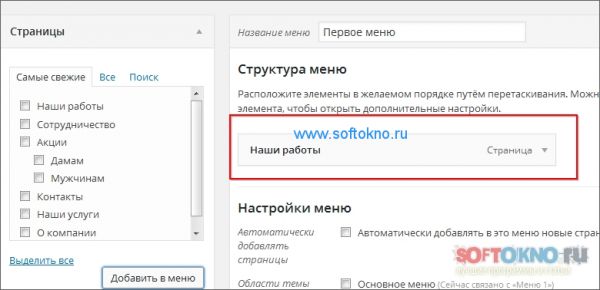
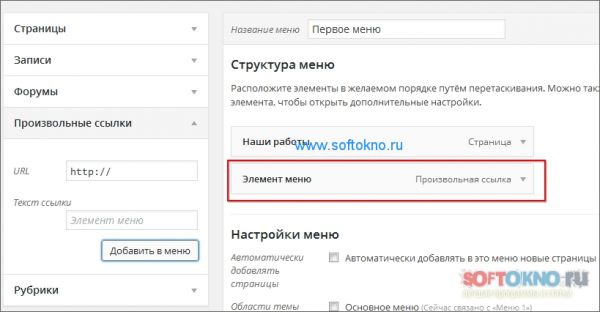
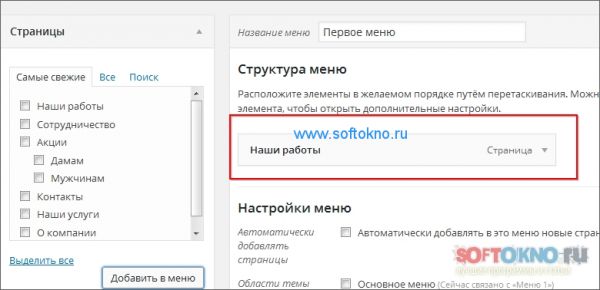
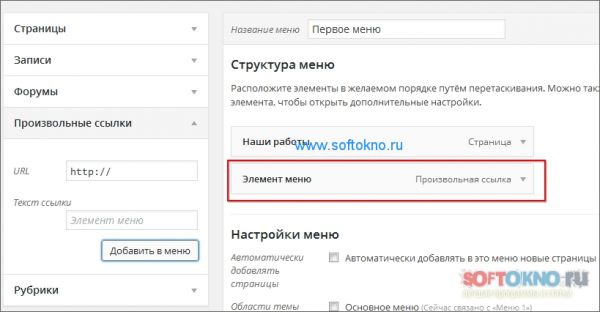
После добавленного пункта, он появится в списке нового меню

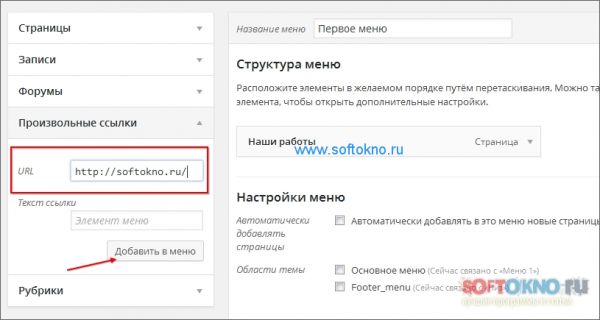
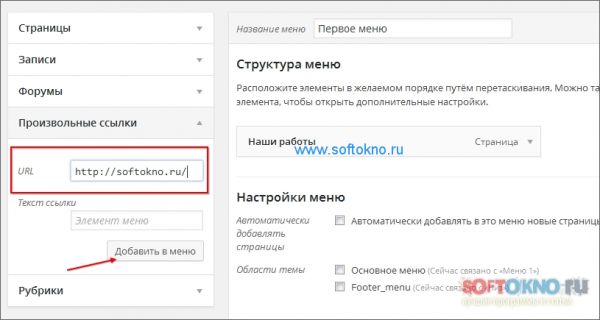
Если в меню нужно добавить ссылку на сторонний источник, достаточно нажать блок "Произвольная ссылка" и указать URL страницы.


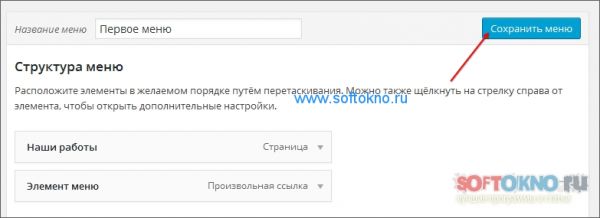
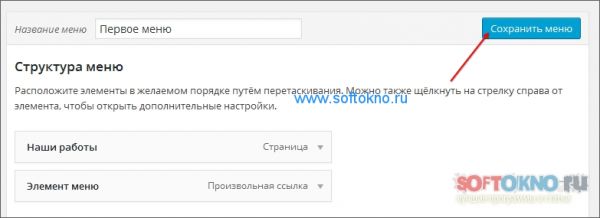
После того как все пункты меню будут добавлены, нажимаем кнопку "Сохранить меню".

Как отобразить меню на сайте?
Для решения данной задачи движок Ворпресс предлагает два вариант решения.
1. Добавить созданное меню в видже
2. Прописать меню в шаблоне сайта
Первый вариант
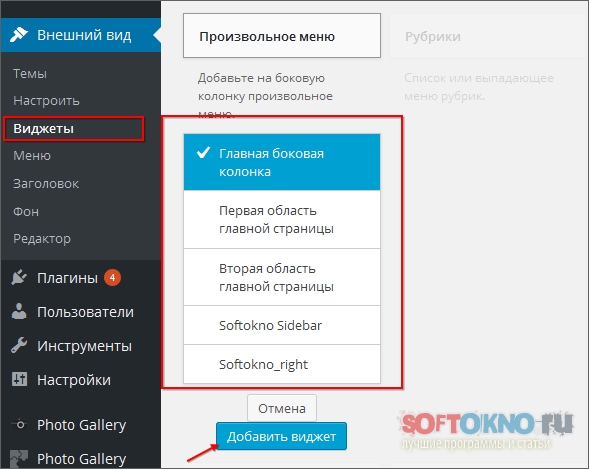
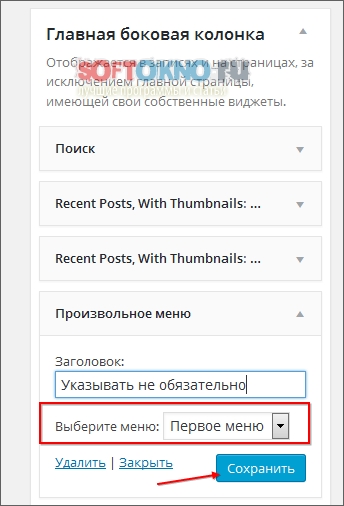
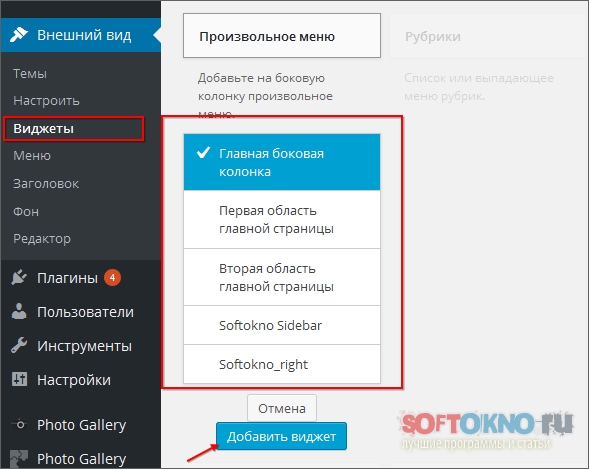
Открываем страницу Внешний вид Виджеты, затем открываем блок "Произвольное меню". В произвольном меню выбираем Сайдбар в котором вы бы хотел увидеть меню. На картинке 4 варианта сайдбаров, у вас должно быть два, или один. Например Первая область главной страницы, или Главная боковая колонка, просто щёлкаем левой кнопкой мыши на нужном варианте, и "Добавляем виджет".

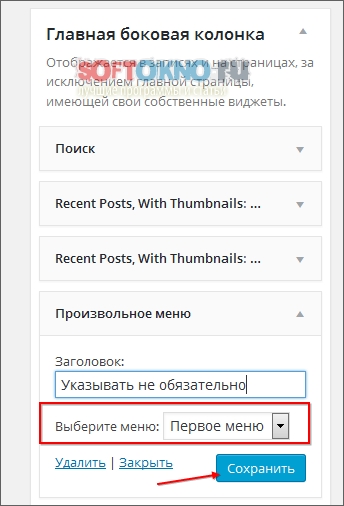
После нажатия на кнопку Добавить виджет, появится возможность выбрать меню для этого блока. Просто выбираем наше "Первое меню" и сохраняемся.

Второй вариант
Наше первое созданное меню, имеет так называем ID или уникальное имя. Чтобы узнать этот ID, достаточно открыть страницу .
Далее нам нужно будет открыть шаблон в котором будет отображаться меню. Давайте попробуем прописать его в Правую колонку, если её у вас нет, открываем footer.php и пишем следующий код
<?php wp_nav_menu( array( 'theme_location' => 'footer_menu', 'menu_class' => 'nav-menu2' ) ); ?>

Чтобы добавить новые пункты к нашему меню, выбираем в левой колонке какую именно ссылку мы хотим отобразить. Предположим, что вы заранее создали страницу в "Материалах", значит она обязательно появится в блоке Страницы. Кликнув по блоку "Страницу", откроется список с созданными вами страницами. Ставим галочку на той, которая должна отобразиться в меню, и нажимаем кнопку добавить.

После добавленного пункта, он появится в списке нового меню

Если в меню нужно добавить ссылку на сторонний источник, достаточно нажать блок "Произвольная ссылка" и указать URL страницы.


После того как все пункты меню будут добавлены, нажимаем кнопку "Сохранить меню".

Как отобразить меню на сайте?
Для решения данной задачи движок Ворпресс предлагает два вариант решения.
1. Добавить созданное меню в видже
2. Прописать меню в шаблоне сайта
Первый вариант
Открываем страницу Внешний вид Виджеты, затем открываем блок "Произвольное меню". В произвольном меню выбираем Сайдбар в котором вы бы хотел увидеть меню. На картинке 4 варианта сайдбаров, у вас должно быть два, или один. Например Первая область главной страницы, или Главная боковая колонка, просто щёлкаем левой кнопкой мыши на нужном варианте, и "Добавляем виджет".

После нажатия на кнопку Добавить виджет, появится возможность выбрать меню для этого блока. Просто выбираем наше "Первое меню" и сохраняемся.

Второй вариант
Наше первое созданное меню, имеет так называем ID или уникальное имя. Чтобы узнать этот ID, достаточно открыть страницу .
Далее нам нужно будет открыть шаблон в котором будет отображаться меню. Давайте попробуем прописать его в Правую колонку, если её у вас нет, открываем footer.php и пишем следующий код
<?php wp_nav_menu( array( 'theme_location' => 'footer_menu', 'menu_class' => 'nav-menu2' ) ); ?>
Тебе нравится?