Создание Сайд-баров (Блоков) в Вордпресс
Конечно же управлять с помощью добавления новых виджетов значительно удобней чем постоянное добавление php кода в шаблоны сайта. Но и для того чтобы в будущем управлять блоком, вам всё-равно придётся прописать php код для подключения виджета.
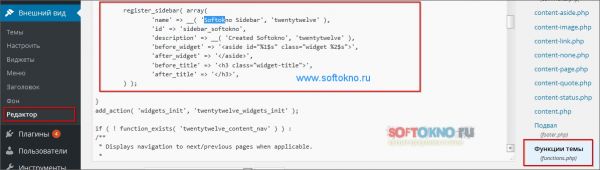
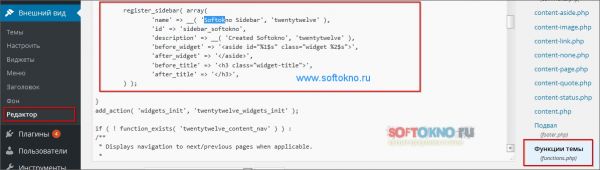
В каждом шаблоне Вордпресс есть специальный файл отвечающий за регистрацию новых функций. Для создания нового сайдбара, а точнее блока (Верх, лево, право, подвал) служит функция register_sidebar. Давайте попробуем прописать в файл function.php следующий код:
register_sidebar( array(
'name' => __( 'Softokno Sidebar', 'twentytwelve' ),
'id' => 'sidebar_softokno',
'description' => __( 'Created Softokno', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
Два самых главных ключа, это name и ID, все остальные ни так уж и важны. Name служит для того чтобы вы не запутались когда будете привязывать Меню, или страницы к этому сайдбару, а ID просто обязательный параметр, который должен быть уникальным.

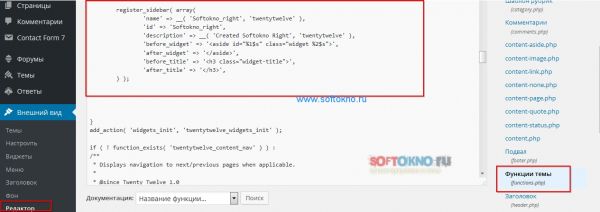
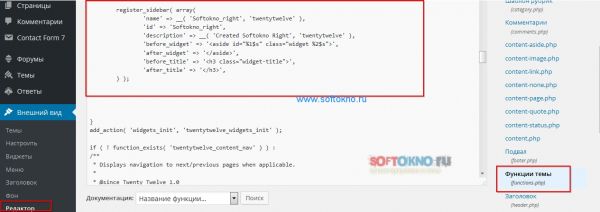
Давайте создадим сразу два сайдбара, для футера и Правой колонки. Для этого пропишем ещё один код
register_sidebar( array(
'name' => __( 'Softokno_right', 'twentytwelve' ),
'id' => 'Softokno_right',
'description' => __( 'Created Softokno Right', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );

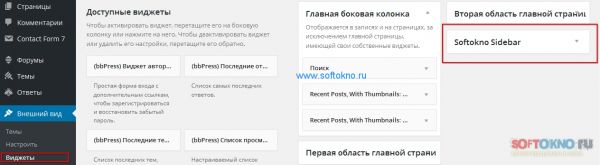
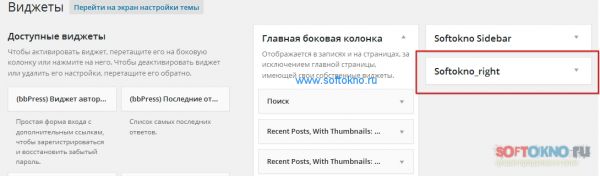
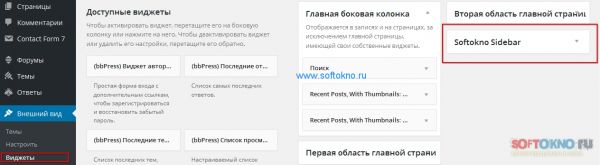
Для того чтобы убедиться в правильности регистрации сайдбара, проверим его в разделе Внешний Вид -> Виджеты.Здесь мы должны увидеть следующий вид блока (Softokno SideBar):

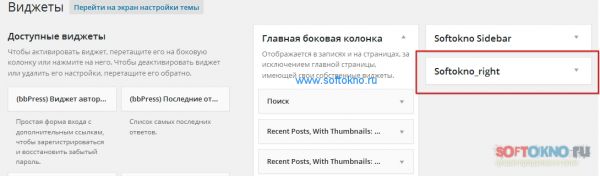
Если мы прописали два кода, должно появится и два сайдбара как на рисунке ниже.

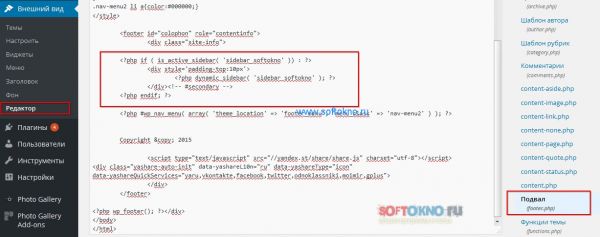
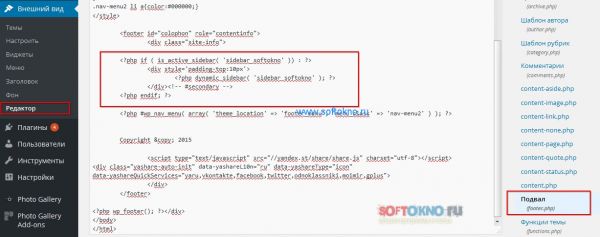
Теперь нам нужно прописать код в шаблон где именно будут отображаться виджеты данного сайдбара. Для этого опять переходим в раздел Внешний вид ->Редактор. Находим шаблон header.php или footer.php,в моём случае я создавал сайдбра именно для футера. теперь прописываем код и сохраняемся:
<?php if ( is_active_sidebar( 'sidebar_softokno' ) ){ ?>
<div style='padding-top:10px'>
<?php dynamic_sidebar( 'sidebar_softokno' ); ?>
</div>
<?php }?>

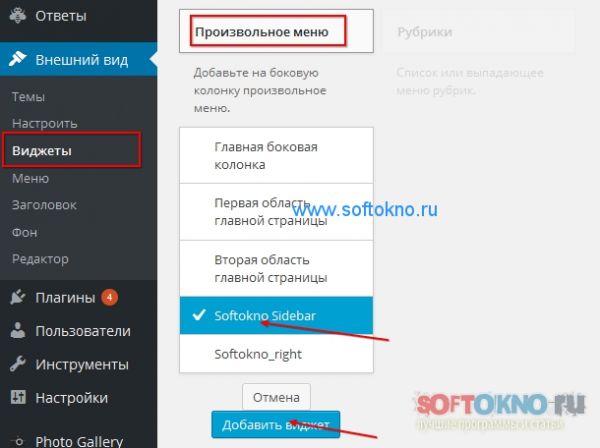
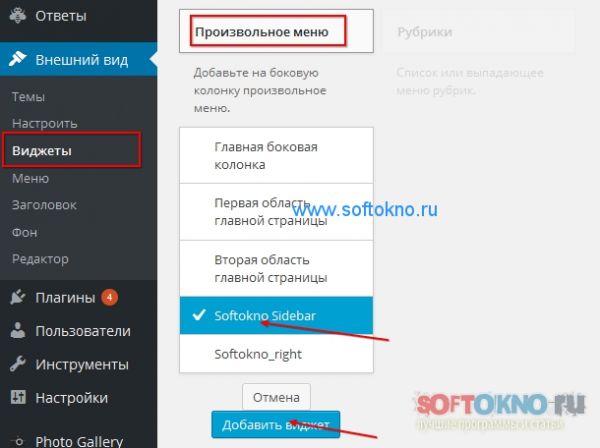
Теперь осталось добавить какую-нибудь функцию в созданый сайдбар. Переходим в раздел Виджеты, и добавляем что попросил ваш клиент или вы сами. Я решил добавить произвольное меню. Для этого находим на странице доступный виджет "Произвольное меню" и жмём кнопку добавить виджет, предварительно выбрав зарегистрированный сайдбар Softokno как на риснке ниже.

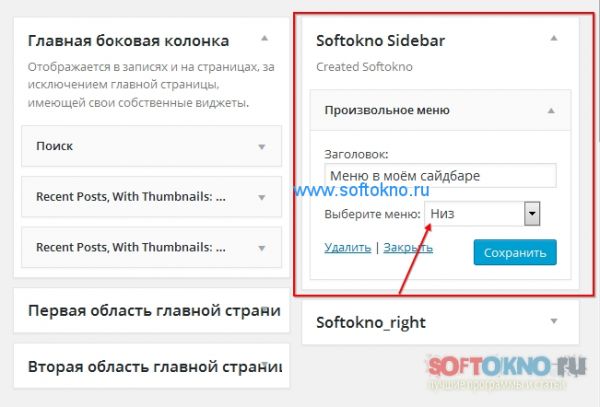
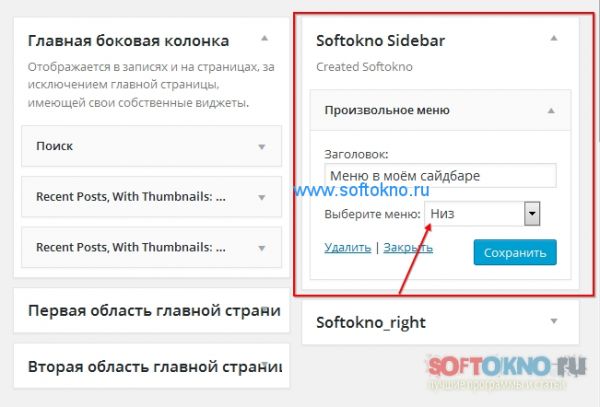
После того как была нажата кнопка "Добавить виджет", страница прокрутится вверх и в виджете Softokno Sidebar появится новое окошоко с выбором Меню. Если заранее были созданы страницы, то CMS Ворпресс автоматически добавляет пункты в системное меню. Просто выбираем нужном меню из списка и жмём сохранить.

Теперь заходим на сайт и любуемся меню.

В каждом шаблоне Вордпресс есть специальный файл отвечающий за регистрацию новых функций. Для создания нового сайдбара, а точнее блока (Верх, лево, право, подвал) служит функция register_sidebar. Давайте попробуем прописать в файл function.php следующий код:
register_sidebar( array(
'name' => __( 'Softokno Sidebar', 'twentytwelve' ),
'id' => 'sidebar_softokno',
'description' => __( 'Created Softokno', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
Два самых главных ключа, это name и ID, все остальные ни так уж и важны. Name служит для того чтобы вы не запутались когда будете привязывать Меню, или страницы к этому сайдбару, а ID просто обязательный параметр, который должен быть уникальным.

Давайте создадим сразу два сайдбара, для футера и Правой колонки. Для этого пропишем ещё один код
register_sidebar( array(
'name' => __( 'Softokno_right', 'twentytwelve' ),
'id' => 'Softokno_right',
'description' => __( 'Created Softokno Right', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );

Для того чтобы убедиться в правильности регистрации сайдбара, проверим его в разделе Внешний Вид -> Виджеты.Здесь мы должны увидеть следующий вид блока (Softokno SideBar):

Если мы прописали два кода, должно появится и два сайдбара как на рисунке ниже.

Теперь нам нужно прописать код в шаблон где именно будут отображаться виджеты данного сайдбара. Для этого опять переходим в раздел Внешний вид ->Редактор. Находим шаблон header.php или footer.php,в моём случае я создавал сайдбра именно для футера. теперь прописываем код и сохраняемся:
<?php if ( is_active_sidebar( 'sidebar_softokno' ) ){ ?>
<div style='padding-top:10px'>
<?php dynamic_sidebar( 'sidebar_softokno' ); ?>
</div>
<?php }?>

Теперь осталось добавить какую-нибудь функцию в созданый сайдбар. Переходим в раздел Виджеты, и добавляем что попросил ваш клиент или вы сами. Я решил добавить произвольное меню. Для этого находим на странице доступный виджет "Произвольное меню" и жмём кнопку добавить виджет, предварительно выбрав зарегистрированный сайдбар Softokno как на риснке ниже.

После того как была нажата кнопка "Добавить виджет", страница прокрутится вверх и в виджете Softokno Sidebar появится новое окошоко с выбором Меню. Если заранее были созданы страницы, то CMS Ворпресс автоматически добавляет пункты в системное меню. Просто выбираем нужном меню из списка и жмём сохранить.

Теперь заходим на сайт и любуемся меню.

Тебе нравится?